

- #Avocode design soft mac os
- #Avocode design soft update
- #Avocode design soft manual
- #Avocode design soft android
- #Avocode design soft software
Implementing these tools can help reduce the time and effort required for manual tasks while improving the quality and consistency of the final product. Lack of automation tools, such as automated testing or code generation, slows down your workflow. Gathering feedback directly from end users can help improve the user experience and ensure that the final product meets their needs. While their feedback is valuable, it may not capture the needs and preferences of the end-users. Limited user feedbackĪ workflow model that only involves feedback sessions with key individuals such as the Project Manager, Project Director, and Client won’t be effective. Encouraging collaboration between the design and development teams can help ensure that the final product meets the client’s needs and expectations. There may be limited collaboration between the designer and developer, which can lead to misunderstandings and errors in the final product. There is no collaboration when you only hand over the design to the developer to develop the product. Using existing design patterns, templates, and components can help reduce design time and improve consistency across projects. If your workflow involves creating the UI/UX design and product development from scratch, this can be time-consuming and may not be necessary for every project. The following problems were found after experiencing the workflow first-hand from jumping to various projects: 1.
#Avocode design soft software

#Avocode design soft android
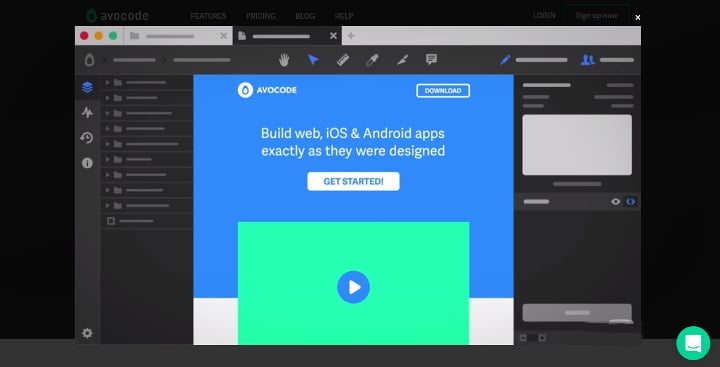
It also makes it possible to generate production-ready code ranging from CSS, SCSS, CSS in JS, Sass, Stylus, Styled Components, Swift, Android to React Native code.Ĭlutch enables designers and front-end engineers to work together in real-time to visually create React applications with live data, animations, logic, and state. It helps you build web, iOS, and Android apps exactly the way they are designed without leaving any small detail.

#Avocode design soft update
Zeplin integrates with your favorite design tools such as Spectrum, Figma, Adobe XD, Photoshop, and collaboration apps like Slack, and Jira to make your team’s work faster and easier.Īvocode allows you to share design files, make changes that will update automatically, and generate all assets and code styles for your design projects. Zeplin enables you to create style guides, component libraries, and export code components. Zeplin enables you to share, organize, and collaborate on design projects. It is also allows you to define the logic behind your interface design and manage everything visually, and systematically with support for HTML, CSS, JS, and React code. It outputs beautiful, semantic code and delivers a single source of truth for both design and development teams. Relate is a visual development environment for designing digital products visually.
#Avocode design soft mac os
Handoff works on Windows, Mac OS and Linux. Handoff allows you to design like any vector-based design tool but gives you the ability to create reusable components, manage design system assets and export clean, production-ready code with the click of a button. It is easy to set up with any React/NextJS project, add interactions, and enables you to pass data as props without any complexities. Visly is a great tool built for developers/designers for creating React components visually, which can be integrated seamlessly into your codebase. Anima also makes it possible to add real input fields, videos, hovers state effects, and custom code into your prototypes. Figma’s integration with Framer Web allows you to import your design project in Figma into Framer, which gives you the ability to replace static elements with interactive elements, add seamless animations with Framer Magic Motion and export production-ready from the design.Īnima app enables you to create high fidelity prototypes in your favorite design tools such as Sketch, Adobe XD, Figma via the Anima plugin and export fully responsive and interactive websites from your high fidelity prototypes.


 0 kommentar(er)
0 kommentar(er)
